Cara Mengatasi error Breadcrumb di Google Search Console
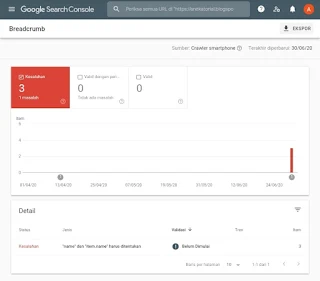
Breadcrumb adalah sebuah navigasi pada blog yang menginformasikan dan membantu para pengunjung untuk memahami lokasi mereka saat berada dalam sebuah website. breadcrumbs ini dibuat untuk menyempurnakan navigasi pada blog seperti homepage, kategori, tag, dan juga arsip pada website ataupun blog. Pada 6 April 2020 lalu, Google menghapus penulisan struktur data lama yang sebelumnya mengacu pada data-vocabulary.org ke skema yang terbaru menurut schema.org. Skema struktur data ini berguna untuk memberitahukan kepada search engine agar data di halaman website kita mudah dikenali. Baru - baru ini anda pasti mendapatkan sebuah notifikasi dari Google Search Console dimana terdapat sebuah masalah Breadcrumb di blog anda yang harus segera diperbaiki agar struktur data di blog anda kembali normal.
Maka dari itu semua website atau blog yang menggunakan google sebagai search engine harus mengganti struktur data menjadi berbasis schema.org. Nah, bagi Anda yang mengalami masalah error ini, silahkan ikuti tips tentang Cara Memperbaiki Error Breadcrumb di Google Search Console berikut ini.
1. Masuk ke Dashboard Blogger
2. Tema > Klik Edit HTML. 3. Copy kode dibawah ini lalu paste tepat dibawah code <b:includable id='breadcrumb' var='posts'><b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>Jika semua langkah diatas sudah anda lakukan, silahkan anda buka Google Search Console lalu masuk ke menu Breadcrumb. Silahkan Validasi Perbaikan yang telah anda lakukan. Jika berhasil, maka Google akan mengirimkan pemberitahuannya ke Email anda. Validasi Perbaikan ini akan memakan waktu yang cukup lama. Bisa berhari-hari, berminggu-minggu atau bahkan berbulan-bulan. Sebab ada jutaan link yang akan divalidasi dan diperbaiki oleh Google.

Post a Comment for "Cara Mengatasi error Breadcrumb di Google Search Console"